Die meisten SEO-Analysen finden direkt im Browser statt. Dank Browser-Extensions lassen sich Chrome (oder Firefox) so aufmotzen, dass wichtige SEO-Elemente mit wenigen Blicken geprüft werden können. Diese Zeitersparnis nutzen leider zu wenig SEOs. Damit ist dank dieses Artikels Schluss!
Denn warum im (gerenderten) Quelltext nach der Überschriften-Struktur, dem Canonical-Tag oder Robots-Angaben und Co. suchen, oder gar eine Seite auf einen Crawling-Ausschluss mittels robots.txt prüfen, wenn diese Informationen von Browser-Erweiterungen direkt sichtbar gemacht werden können?
Alle klassischen SEO-Checks wie
- Darf die Seite indexiert werden?
- Was ist die h1?
- Werden strukturierte Daten genutzt und wenn ja welche?
- Gibt es hreflang-Tags?
- Welche Verlinkungen funktionieren nicht?
- Welche (externen) Links sind „nofollow“?
lassen sich mit Chrome (oder Firefox) Browser Erweiterungen direkt klären.
Inhalt
- 1 SEO Extensions für Chrome + Bookmarklets = Zeitersparnis²
- 2 Die (für mich) besten SEO-Browser Plugins für Chrome & Firefox
- 2.1 Seitentitel, Description, Canonical & Co (aka „SEO Allrounder“) | ahrefs SEO toolbar
- 2.2 Meta Robots, X-Robots, robots.txt und Canoncials überprüfen | Robots Exclusion Checker
- 2.3 Überschriften highlighten, Links extrahieren & mehr | Web Developer Toolbar
- 2.4 Google Search Console 2.0 | GSC Helper
- 2.5 Suchergebnisse extrahieren | SERP Snippet Extractor
- 2.6 Keyword-Vorschläge aus den Suchergebnissen extrahieren | SERP Keyword Extractor
- 2.7 Google Maps Ergebnisse auslesen | G Maps Ranking Extractor
- 2.8 Google My Business Daten anzeigen | Pleper Local SEO Tools
- 2.9 Lokale Suchergebnisse bekommen | GS Location Changer
- 2.10 (Externe) Links kennzeichnen | Linkparser
- 2.11 Seite auf strukturierte Daten prüfen | Ryte Structured Data Helper
- 2.12 Seite als Smartphone oder Googlebot besuchen | UserAgent Switcher and Manager
- 2.13 Fehlerhafte Links schneller finden | Linkanalyzer
- 2.14 Ankertext samt Linkziel kopieren | Linkclump
- 2.15 JS vs. Non-JS Quelltext vergleichen | View Rendered Source
- 2.16 Plugin für News SEOs | Google News Extractor
- 2.17 Inhalte aus der Seite auslesen | Scraper
- 3 Durch SEO Bookmarklets die Produktivität erhöhen
- 3.1 So kannst du Bookmarklets einrichten
- 3.2 Google Search Console: Website öffnen
- 3.3 Google Search Console: Aktuelle Adresse in der Suchanalyse auswerten
- 3.4 Google Search Console: Suchanalyse öffnen
- 3.5 Google Pagespeed Insights: Aktuelle Adresse testen
- 3.6 Google Suchergebnisse extrahieren
- 3.7 Google Indexierung: site-Abfrage für die Domain
- 3.8 Google Indexierung: site-Abfrage für die aktuelle Adresse
- 3.9 Google Test Tool für strukturierte Daten (Structured Data Testing Tool)
- 3.10 Sistrix: Aktuelle Website in DE auswerten
- 3.11 Sistrix: Backlinks einer Domain analysieren
- 3.12 SEMrush: Aktuelle Website in DE auswerten
- 3.13 Majestic: Backlinkdaten aufrufen
- 3.14 ahrefs Backlink-Übersicht
- 4 Video-Vorstellung einer Liebling SEO Chrome Erweiterungen
- 5 Was du rund um Browser Plugins beachten solltest
- 6 Mit Browser Plugins die Mobile Ansicht auf dem Desktop sehen: So stellst du den User-Agent für einzelne Seiten (dauerhaft) um
SEO Extensions für Chrome + Bookmarklets = Zeitersparnis²
Aus meiner täglichen Arbeit als SEO-Berater sind SEO Browser-Plugins nicht mehr wegzudenken, doch auch Bookmarklets haben es mir angetan. Noch nie von Bookmarklets gehört? Durch diese kleinen Helfer lassen sich Adressen mit nur einem Klick im SEO-Tool der Wahl auswerten. Damit lässt sich die Produktivität deutlich steigern.
Anstatt also z.B. zu Sistrix zu gehen und dort die Domain einzugeben, kann die gerade besuchte Domain mit einem Klick in Sistrix analysiert werden ❤️
Mittlerweile habe ich die Anzahl der installierten Plugins reduziert, da viele Funktionalitäten von „Allroundern“ angeboten werden. Denn bei Browser-Plugins ist weniger mehr, wie du am Ende dieses Artikels erfahren wirst!
Die (für mich) besten SEO-Browser Plugins für Chrome & Firefox
Folgende Browser-Plugins erleichtern mir die SEO-Arbeit – dir fehlt etwas? Ich freue mich über weitere hilfreiche Plugins in den Kommentaren!
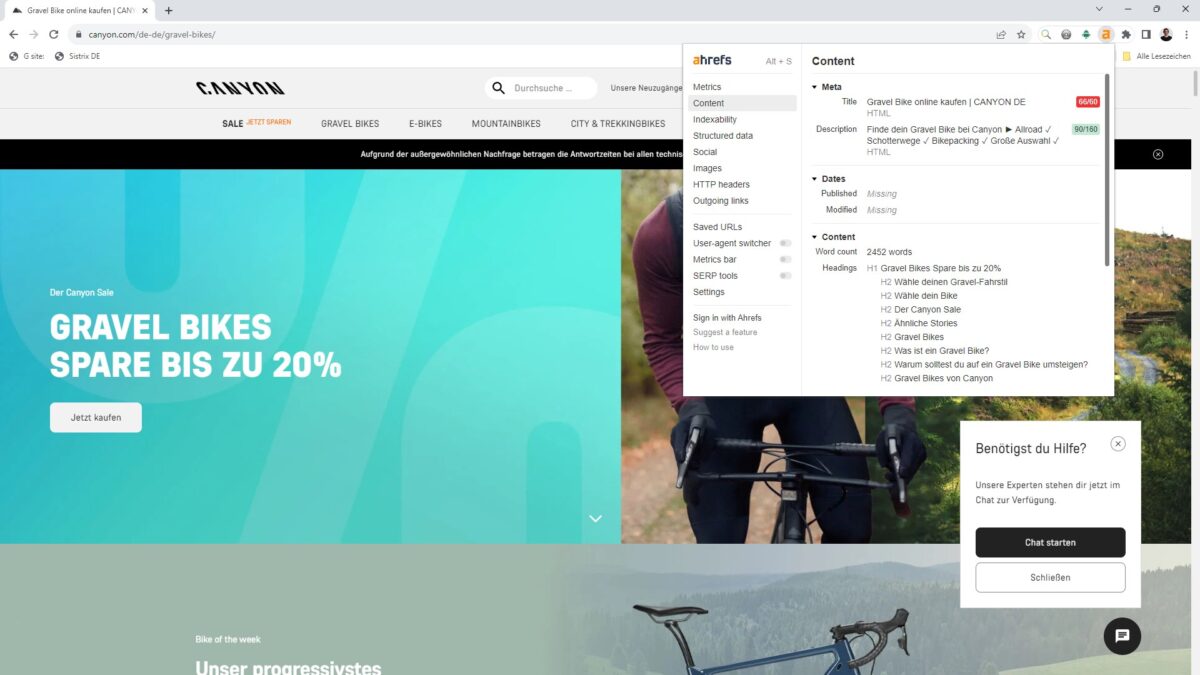
Seitentitel, Description, Canonical & Co (aka „SEO Allrounder“) | ahrefs SEO toolbar
Um schnell an den Seitentitel, die Meta-Description oder die Überschriftenstruktur zu kommen, gibt es viele Plugins. Diese Allrounder decken in der Regel (fast) alle wichtigen SEO-Aspekte wie z.B. die Überprüfung von Links oder Indexierungsangaben ab.
Lange Zeit war „SEO Minion“ das Plugin meiner Wahl, da es unter anderem Broken Links identifizieren konnte sowie SERP-Statistiken anzeigte. Doch mittlerweile ist daraus ein bezahltes Plugin geworden. Seitdem nutze ich die SEO Extension von ahrefs. Diese kann auch ohne aktives ahrefs.com-Konto genutzt werden, zeigt dann allerdings keine Metriken aus dem Tool an.

Weitere Kandidaten sind:
Wer viel mit JavaScript-Websites arbeitet, für den ist das SEO-Plugin von Diva-E einen Blick wert. Denn dieses zeigt an, ob sich Informationen zwischen dem Quelltext und gerenderten Quelltext unterscheiden, sprich ob mittels JavaScript z.B. der Seitentitel geändert wird.
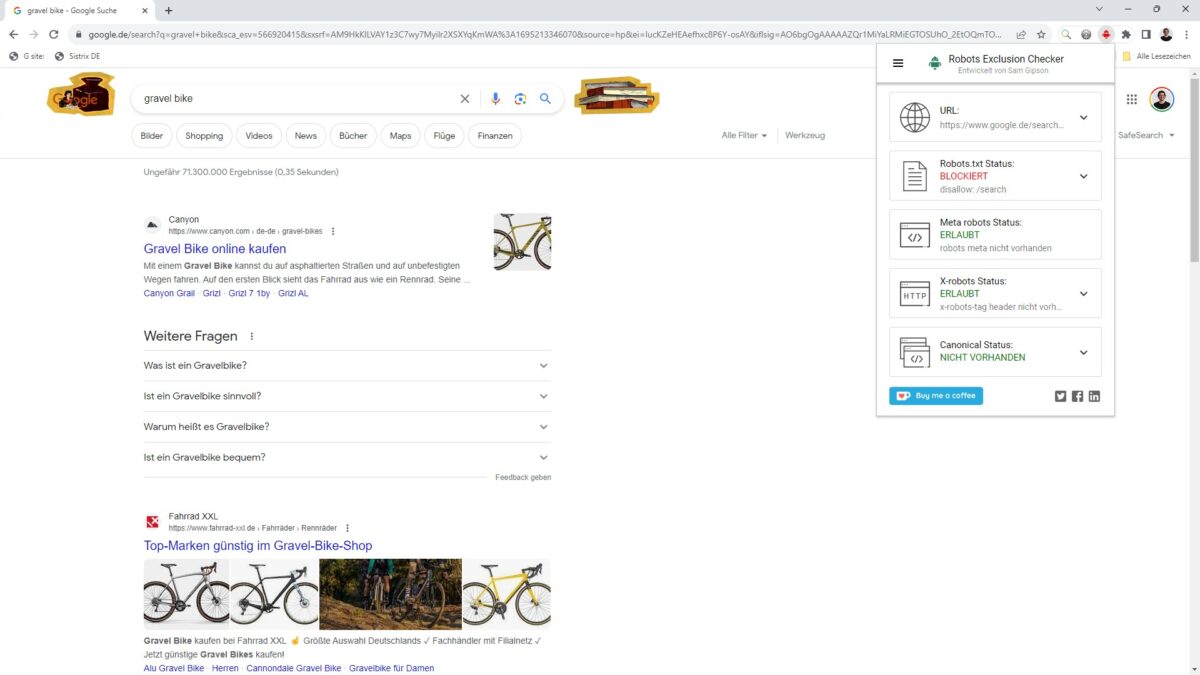
Meta Robots, X-Robots, robots.txt und Canoncials überprüfen | Robots Exclusion Checker
Ja, die im vorherigen Abschnitt genannten Allrounder zeigen ebenfalls Indexierungsangaben an, aber erst nach einem Klick. Um direkt sehen zu können, ob die URL crawl- und indexierbar ist, verwende ich deshalb andere Plugins.
Lange Zeit war „SeeRobots“ mein Favorit, um eine Seite auf Crawling- oder Indexierungsausschlüsse zu prüfen. Doch mittlerweile hat der Robots Exclusion Checker dem Plugin den Rang abgelaufen – allerdings gibt es das Plugin nicht für Firefox. Der Vorteil des Robots Exclusion Checker: Er analysiert auch Canonical-Tags und die robots.txt.

Download: Chrome | Alternative SeeRobots: Chrome | Firefox
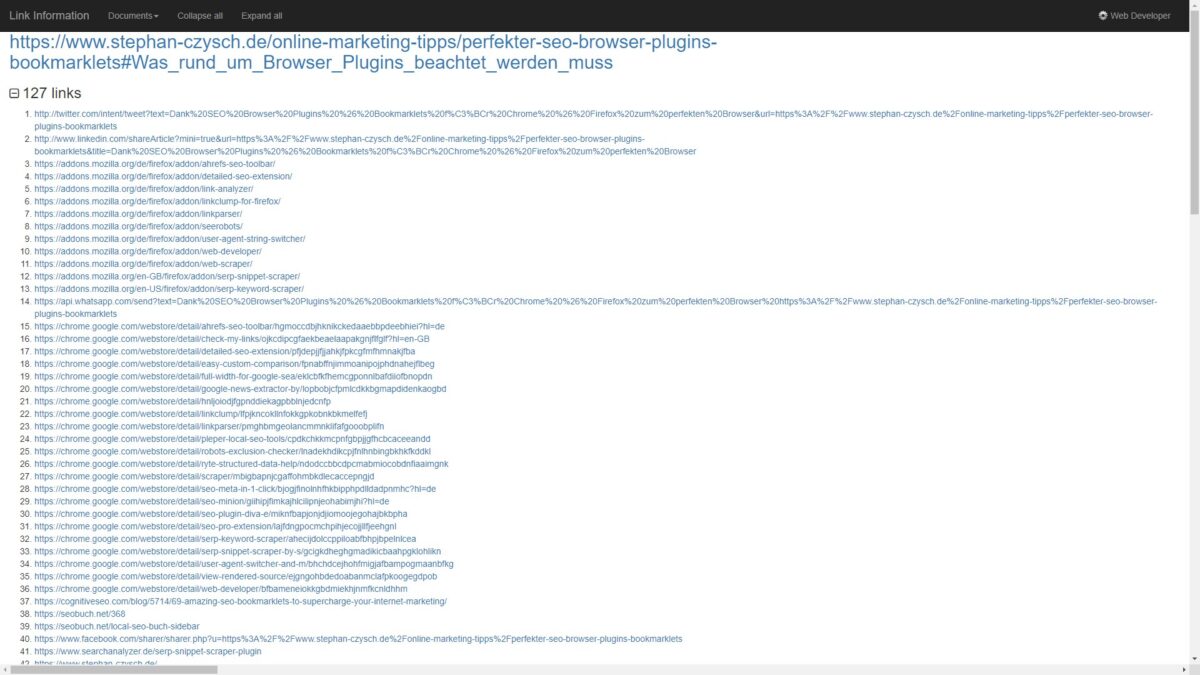
Überschriften highlighten, Links extrahieren & mehr | Web Developer Toolbar
Das Schweizer Taschenmesser ist die Web-Developer Toolbar. Egal ob Alt-Text anzeigen, Überschriften oder Links extrahieren – das Plugin ist der perfekte Begleiter! Einfach auf das Zahnrad drücken und z.B. „View Link Information“ aufrufen. Darüber hinaus kann die Erweiterung noch viel mehr – einfach mal ausprobieren!

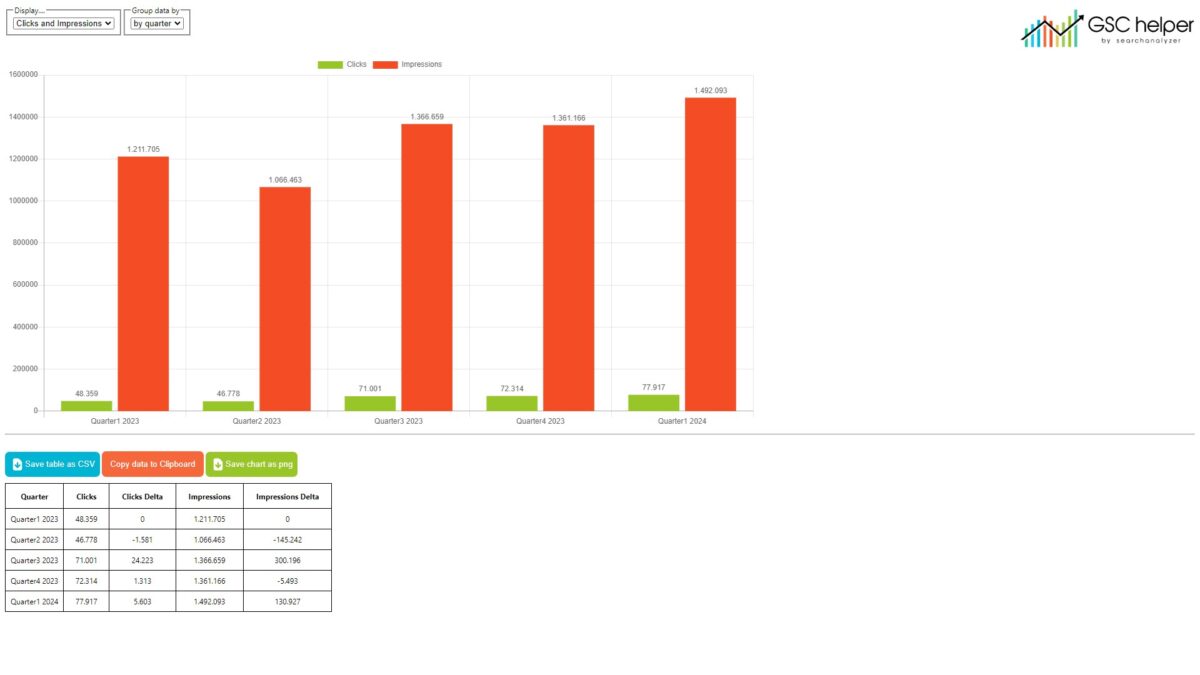
Google Search Console 2.0 | GSC Helper
Die Google Search Console ist großartig – doch in der Handhabung nicht immer perfekt. Deshalb gibt es von mir die Extension „GSC Helper„.
Das Plugin erlaubt unter anderem die Visualisierung der Suchanalyse-Daten auf Wochen / Monats und Quartalsbasis, und hat einige Abkürzungen zu bieten, um z.B. das Datum zu setzen. Auch reguläre Ausdrücke können gespeichert und nach Bedarf geladen werden. Und es kommen immer wieder neue Funktionen dazu 🙂 Die jeweils aktuellsten Infos zu Features gibt es hier bei searchanalyzer.io

Download: Chrome
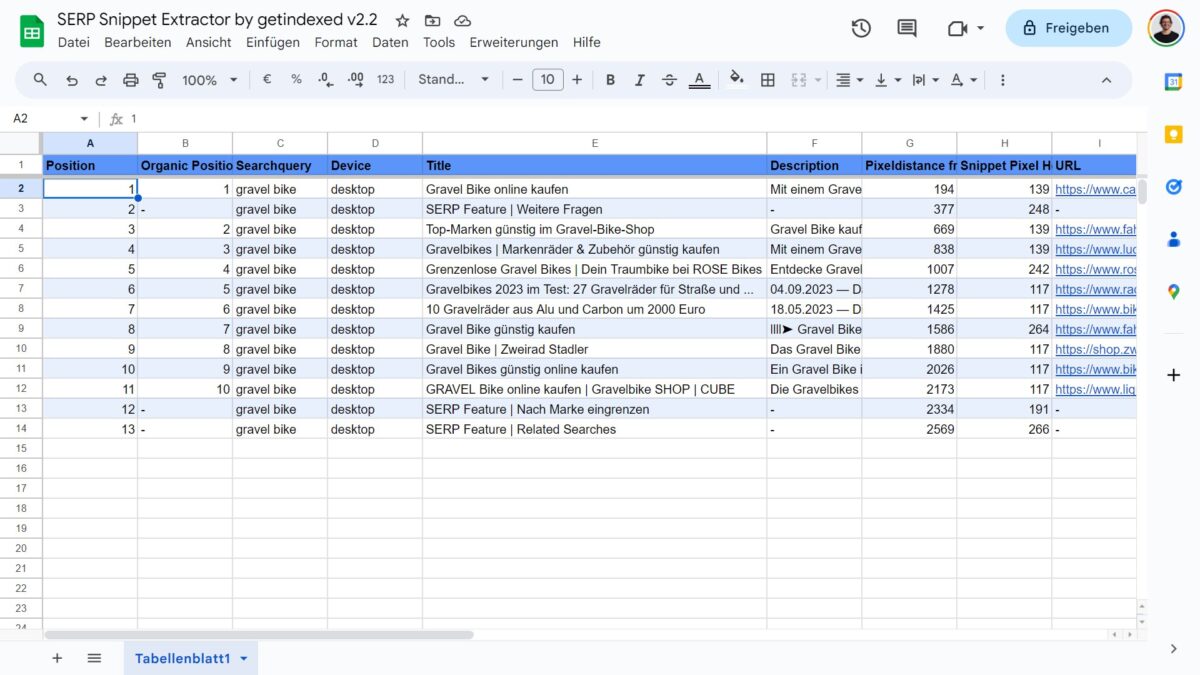
Suchergebnisse extrahieren | SERP Snippet Extractor
Und noch ein Plugin aus meiner Feder: Der SERP Snippet Extractor extrahiert mit einem Klick den Titel, den Beschreibungstext sowie die URL eines Suchergebnisses bei Google. Neu ist auch die Extraktion des „Pixelranks„, also wie weit unten das Suchergebnis angezeigt wird.
Diese Informationen kannst du zur Optimierung deines Snippets (da Google besonders die Description regelmäßig umschreibt) nutzen. Auch für Offpage-SEO ist das Plugin perfekt geeignet.

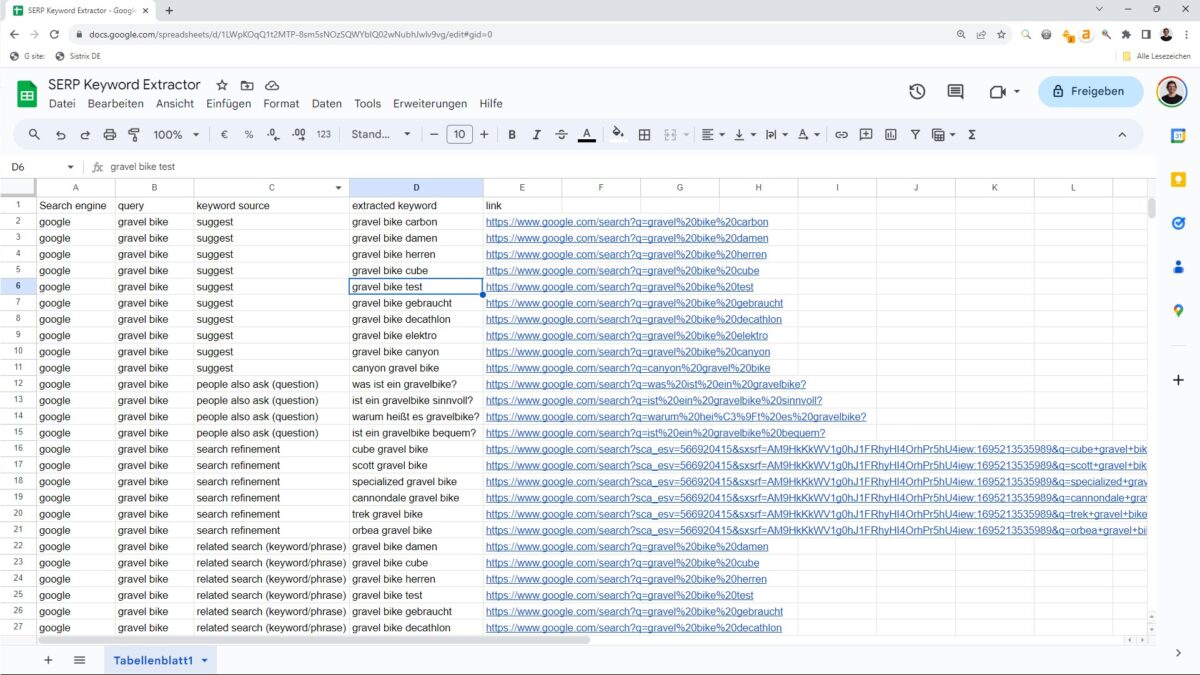
Keyword-Vorschläge aus den Suchergebnissen extrahieren | SERP Keyword Extractor
Mein eigenes Plugin darf nicht fehlen: Mit dem SERP Keyword Extractor lassen sich Suchanfragen direkt aus den Google-Ergebnissen extrahieren. Ob Suggest oder ähnliche Suchen, Nutzer fragten auch oder Suchvorschläge in der Google Shopping-Suche – das Plugin liefert dir die Daten!

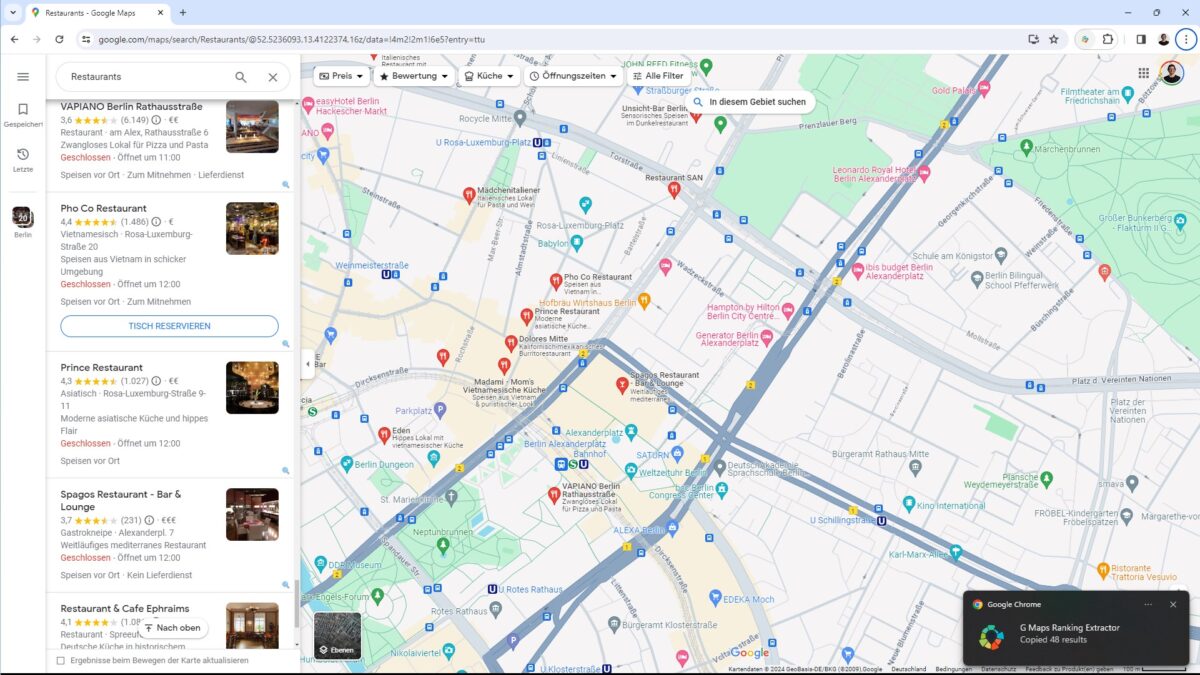
Google Maps Ergebnisse auslesen | G Maps Ranking Extractor
Um die Rankings der lokalen Suche zu extrahieren, habe ich G Maps Ranking Extractor entwickeln lassen. Mit nur einem Klick extrahiert das Plugin alle angezeigten lokalen Ergebnisse aus der Google-Suche oder aus Google Maps.

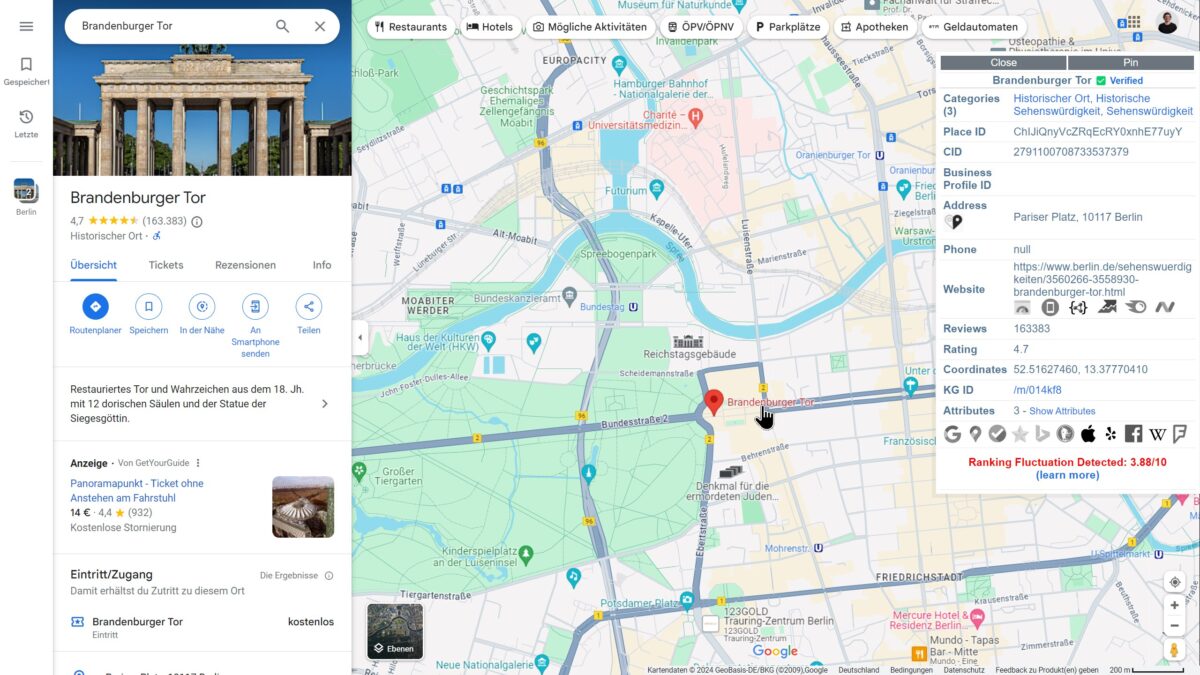
Google My Business Daten anzeigen | Pleper Local SEO Tools
Mit Pleper Local SEO Tools lassen sich alle Informationen eines Google My Business Eintrags anzeigen und extrahieren (Tipp: Mein Local SEO Buch bestellen). Besonders zur Recherche von Kategorien ist das super interessant. Das Plugin funktioniert sowohl für einzelne Einträge, als auch Suchergebnisse innerhalb von Google Maps.

Mehr Tipps zu Local SEO sowie zum Umgang mit schlechten Google Bewertungen gibt es hier.
Download: Chrome
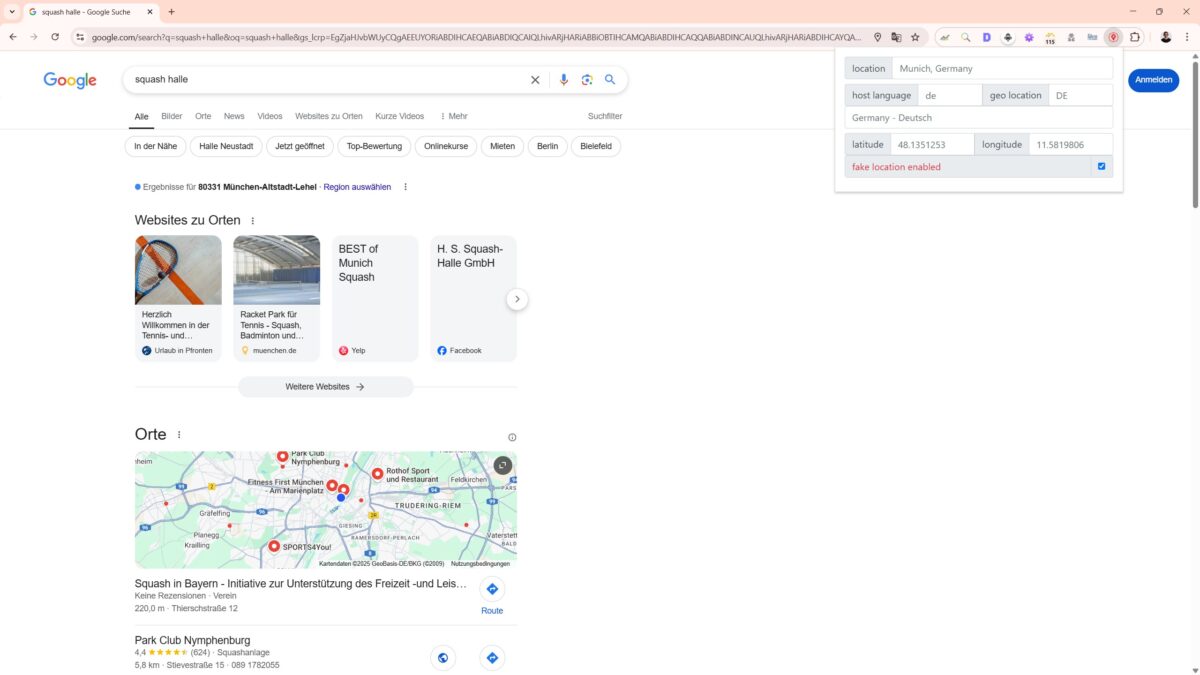
Lokale Suchergebnisse bekommen | GS Location Changer
Wie sehen die Google Suchergebnisse in einer bestimmten Stadt aus? Mit dem GS Location Changer ist es möglich, Google einen anderen Standort vorzugaukeln. Einfach in der Location die gewünschte Einstellung vornehmen, und schon zeigt Google lokale Suchergebnisse an. Perfekt für alle Local SEOs.

Download: Chrome
(Externe) Links kennzeichnen | Linkparser
Dürfen Crawler den Links folgen? Wie viele interne und externe Links sind auf der Seite vorhanden? Der Linkparser zählt Links und markiert dies auf Wunsch Verlinkungen farblich getrennt nach internen und externen Links sowie follow und nofollow.

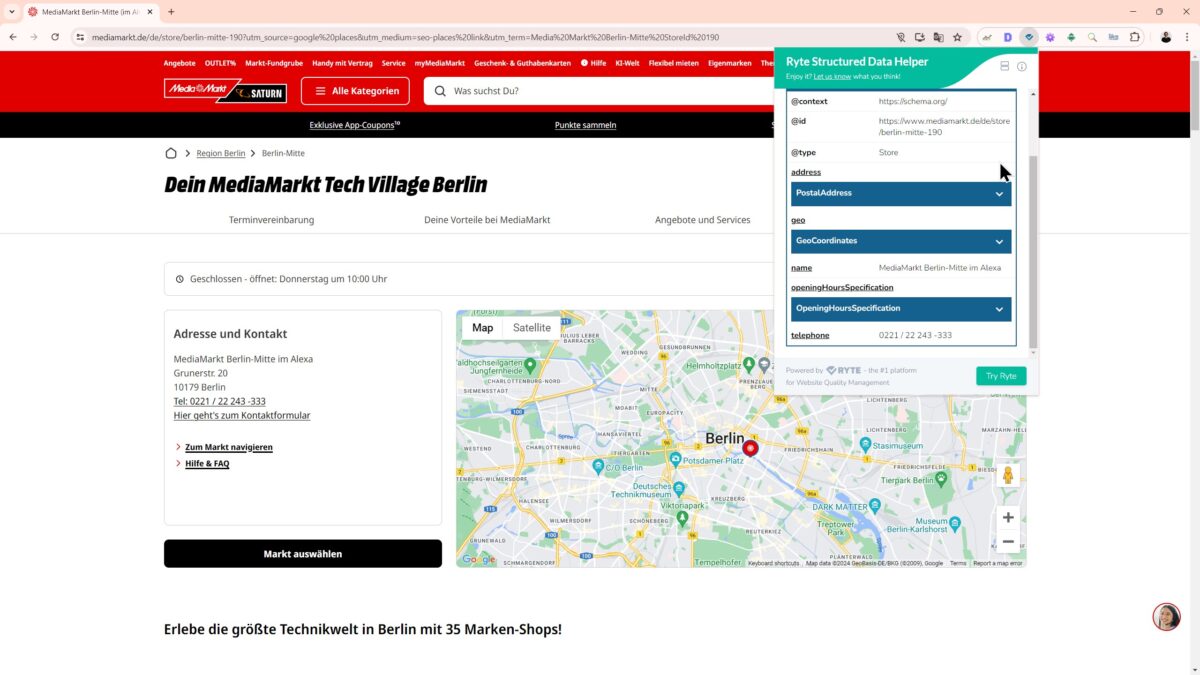
Seite auf strukturierte Daten prüfen | Ryte Structured Data Helper
Von Ryte gibt es mit dem Ryte Structured Data Helper ein handliches Add-on, das den Quelltext einer Seite nach strukturierten Daten durchsucht. Einfach auf das Pluginsymbol klicken, und schon siehst du, welche strukturierten Daten eingesetzt werden.

Download: Chrome
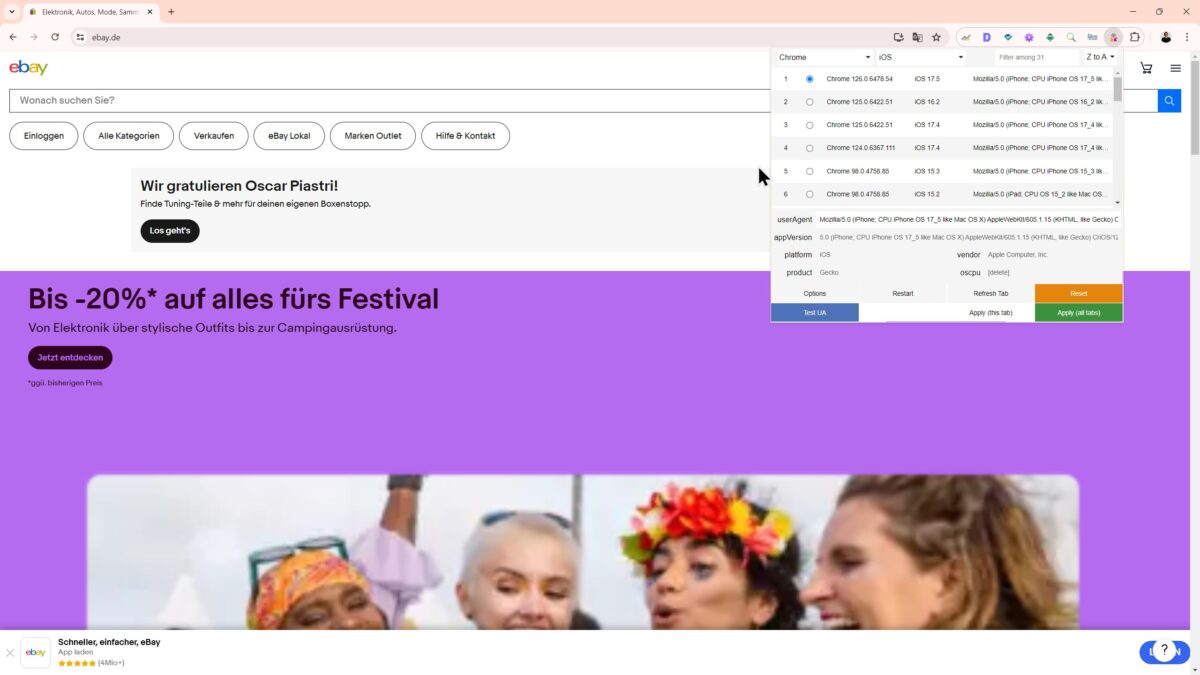
Seite als Smartphone oder Googlebot besuchen | UserAgent Switcher and Manager
Wie sieht die Webseite für den Googlebot oder auf einem Smartphone aus? Findet eine User-Agent-Erkennung statt? Um auch am Laptop eine Website mobil zu sehen, kann UserAgent Switcher and Manager genutzt werden.

Übrigens: In Chrome ist ein Wechsel des User-Agents bereits in den Chrome Developer Tools verbaut. Einfach F12 drücken und mit Strg+Shift+M die unterschiedlichen Geräte bzw. Bots auswählen.
Hier zeige ich dir, wie du z. B. immer die mobile Version beim Besuch einer bestimmten Domain aufrufen kannst.
Fehlerhafte Links schneller finden | Linkanalyzer
Gibt es auf der Seite nicht funktionierende Links? Dieses Plugin sagt es euch. Zwar hat die ahrefs-Toolbar eine ähnliche Funktion, der Linkanalyzer ist allerdings auch sehr handlich.
Ankertext samt Linkziel kopieren | Linkclump
Von Zeit zu Zeit ist es ganz praktisch, mehrere Links zu markieren und deren Linkziel zu kopieren – wahlweise auch mit dem Ankertext. Genau dabei hilft Linkclump.

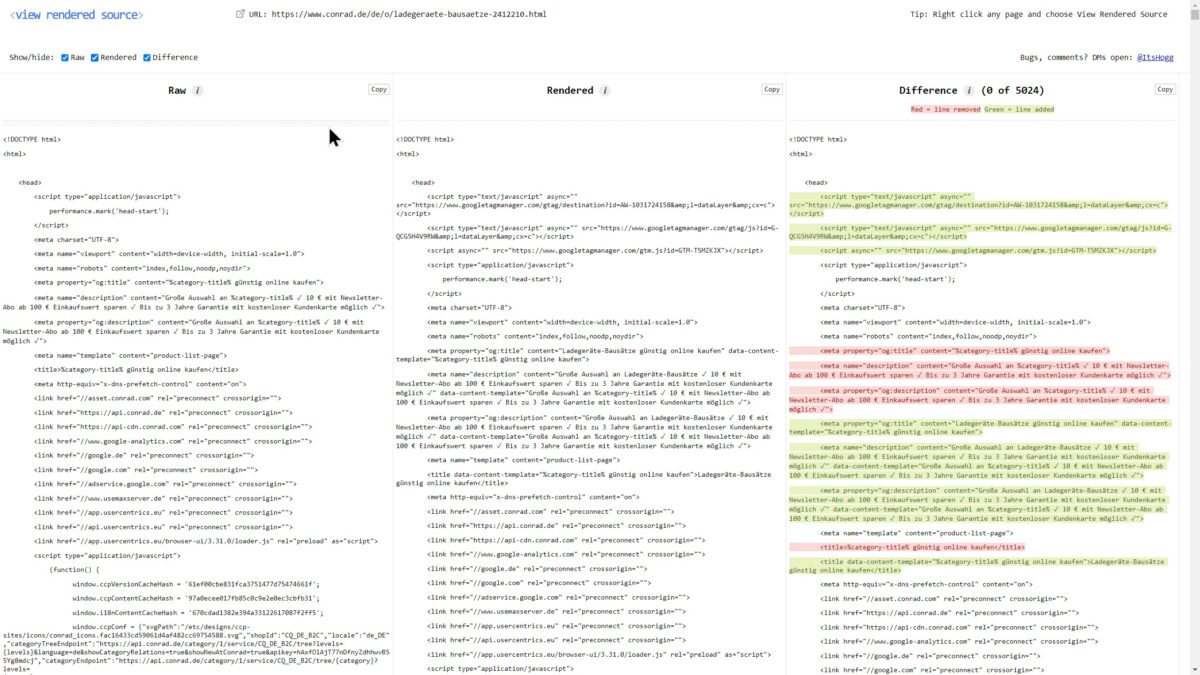
JS vs. Non-JS Quelltext vergleichen | View Rendered Source
Ein wunderbares Plugin, welches ich aktuell allerdings nur für Chrome kenne: Welche Unterschiede gibt es zwischen dem Quelltext und der gerenderten Version? View Rendered Source zeigt es! Perfekt zur Kontrolle von Websites, die viele Elemente (per JavaScript) nachladen.

Download: Chrome
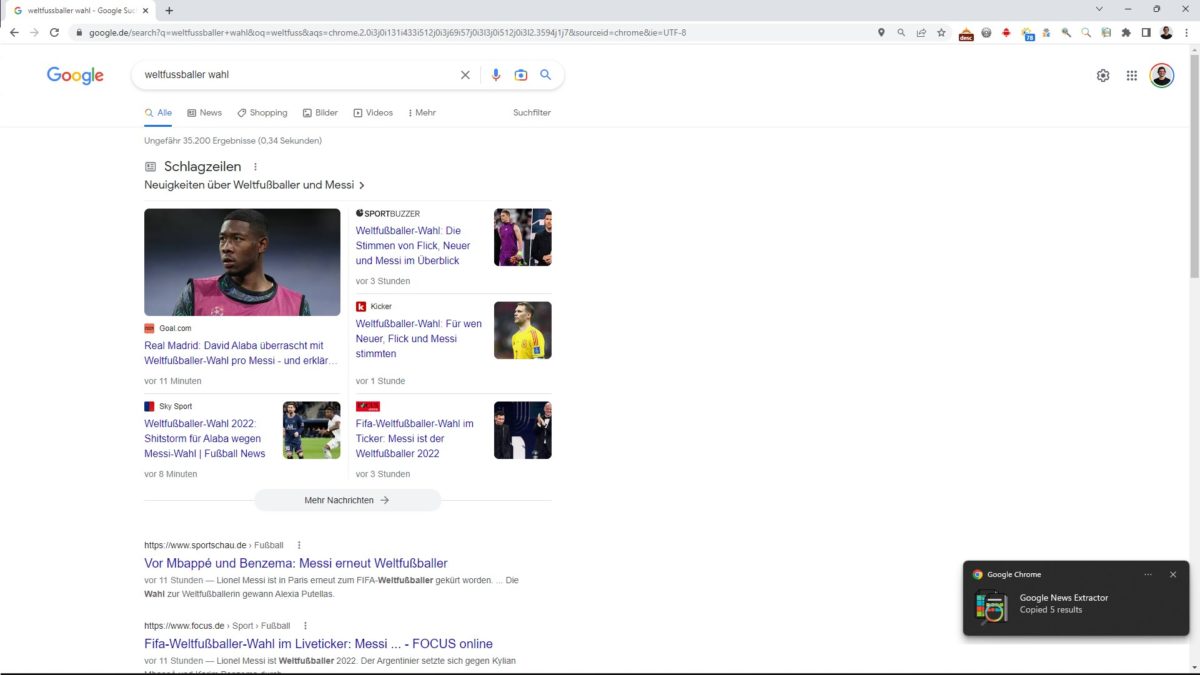
Plugin für News SEOs | Google News Extractor
Und noch ein Plugin von mir: Mit dem Google News Extractor lassen sich alle von Google zu einem Artikel angezeigten Daten herausziehen und die aktuellen Rankings von News analysieren. Dieses Plugin richtet sich (fast) ausschließlich an News SEOs.

Download: Chrome
Inhalte aus der Seite auslesen | Scraper
Um schnell Inhalte aus Webseiten zu extrahieren („Scraping“), sind Scraper-Erweiterungen super hilfreich. Einfach ein Element markieren (z.B. einen Produktnamen) und alle ähnlichen Elemente mit auslesen.
Durch SEO Bookmarklets die Produktivität erhöhen
Bist du es leid, den Domainnamen aus einer Adresse zu kopieren und in ein SEO-Tool einzugeben? Dann solltest du auf Bookmarklets zurückgreifen. Diese kleinen JavaScript-Bookmarks greifen auf die aktuell geöffnete Adresse in der Adressleiste deines Browsers zu und übernehmen die gesamte Adresse oder einen Teil davon.
Durch die Kombination mit der Adresse Ihres SEO-Tools wird anschließend die gewünschte Zieladresse aufgebaut. Klingt nach Zauberei? Ist es nicht. Aber eine super Zeitersparnis für deinen Arbeitstag!
So kannst du Bookmarklets einrichten
Wie richtet man ein Bookmarklet ein? Am einfachsten ist es, wenn du die untenstehenden Buttons in die Lesezeichen-Leiste zieht oder ein neues Lesezeichen (Bookmark) anlegt und den JavaScript-Code unter „Adresse“ einfügt.

Google Search Console: Website öffnen
Du möchtest die aktuelle Website in der Google Search Console öffnen? Hier ist das dafür notwendige Bookmarklet
javascript:void(window.open(%27https://search.google.com/search-console?resource_id=%27+window.location.protocol+%27//%27+window.location.hostname+%27/&hl=de%27,%27_blank%27));Google Search Console: Aktuelle Adresse in der Suchanalyse auswerten
Für welche Suchanfragen wird die aktuelle Adresse (in Deutschland) gefunden? Mit einem Klick erfährst du es
javascript:void(window.open(%27https://search.google.com%2Fsearch-console%2Fperformance%2Fsearch-analytics?resource_id=%27+window.location.protocol+%27%2F%2F%27+window.location.hostname+%27%2F&num_of_days=28&breakdown=query&page=!%27+window.location.href+%27&metrics=CLICKS%2CIMPRESSIONS%2CCTR%2CPOSITION&country=deu%27,%27_blank%27));P.S. Das funktioniert auch mit meinem Plugin „GSC Helper„, und zwar auch für z.B. den „Letzten vollen Monat“ als Zeitraum.
Google Search Console: Suchanalyse öffnen
Welche Suchanfragen liefern der Website die meisten Zugriffe? Wie viele Klicks und Impressionen werden erzielt? Mit einem Klick siehst du dies für die letzten 28 Tagen in der Google Search Console
javascript:void(window.open(%27https://search.google.com/search-console/performance/search-analytics?resource_id=%27+window.location.protocol+%27//%27+window.location.hostname+%27%2F&hl=de&num_of_days=28%27,%27_blank%27));Google Pagespeed Insights: Aktuelle Adresse testen
Durch welche Maßnahmen kann die Ladegeschwindigkeit ggf. weiter verbessert werden? Das PageSpeed Tool von Google hilft!
javascript:void(window.open(%27https://developers.google.com/speed/pagespeed/insights/?url=%27+window.location.href,%27_blank%27));Google Suchergebnisse extrahieren
Du möchtest die angezeigten Suchergebnisse von Google exportieren? Dann lege dir dieses Bookmarklet in deinem Browser ab. Da es sehr lang ist, verzichte ich hier auf den Code.
Gefunden habe ich dieses Bookmarklet bei cognitiveseo. Wenn du nicht nur die URLs, sondern auch das angezeigte Snippet extrahieren möchtest, dann empfehle ich dir stattdessen den SERP Snippet Scraper.
Google Indexierung: site-Abfrage für die Domain
Wie viele Adressen der aktuellen Domain liegen im Google-Index vor? Finde es heraus!
javascript:var%20search%20=%20prompt("Please%20enter%20keyword",%20"");if(search%20!=%20null){%20window.open("https://www.google.com/search?q="+search+"+site:"+window.location.hostname);};void(0)Google Indexierung: site-Abfrage für die aktuelle Adresse
Ist die aktuell aufgerufene Adresse indexiert? Dieses Bookmarklet prüft es.
javascript:void(window.open(%27https://www.google.com/search?q=site:%27+window.location.href,%27_blank%27));Google Test Tool für strukturierte Daten (Structured Data Testing Tool)
Strukturierte Daten sind für die Suchmaschinenoptimierung enorm hilfreich. Ob und wenn ja welche strukturierten Daten auf der Seite vorliegen, lässt sich mit Googles kostenlosen Tool herausfinden.
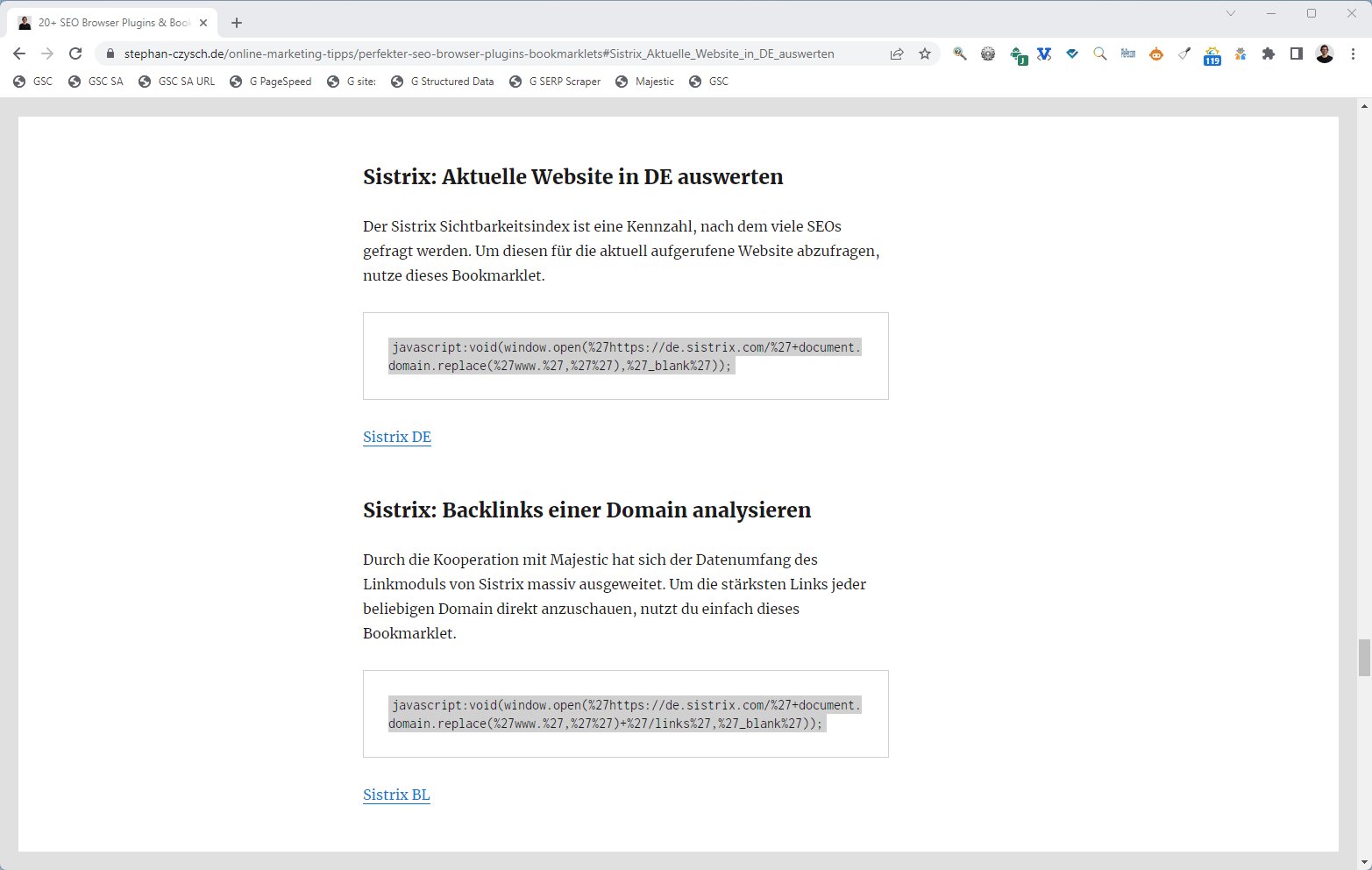
javascript:void(window.open(%27https://search.google.com/test/rich-results?url=%27+window.location.href,%27_blank%27));Sistrix: Aktuelle Website in DE auswerten
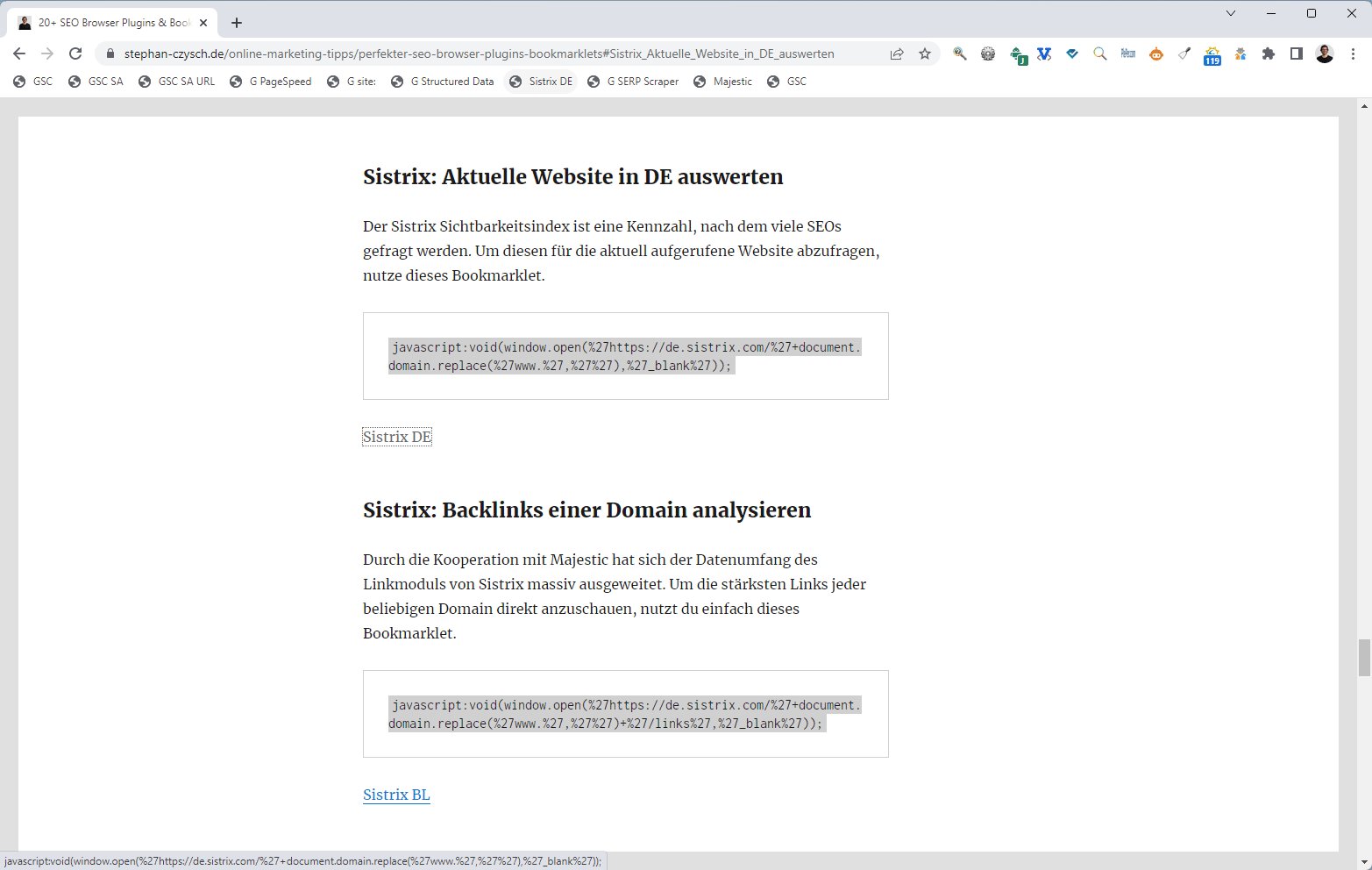
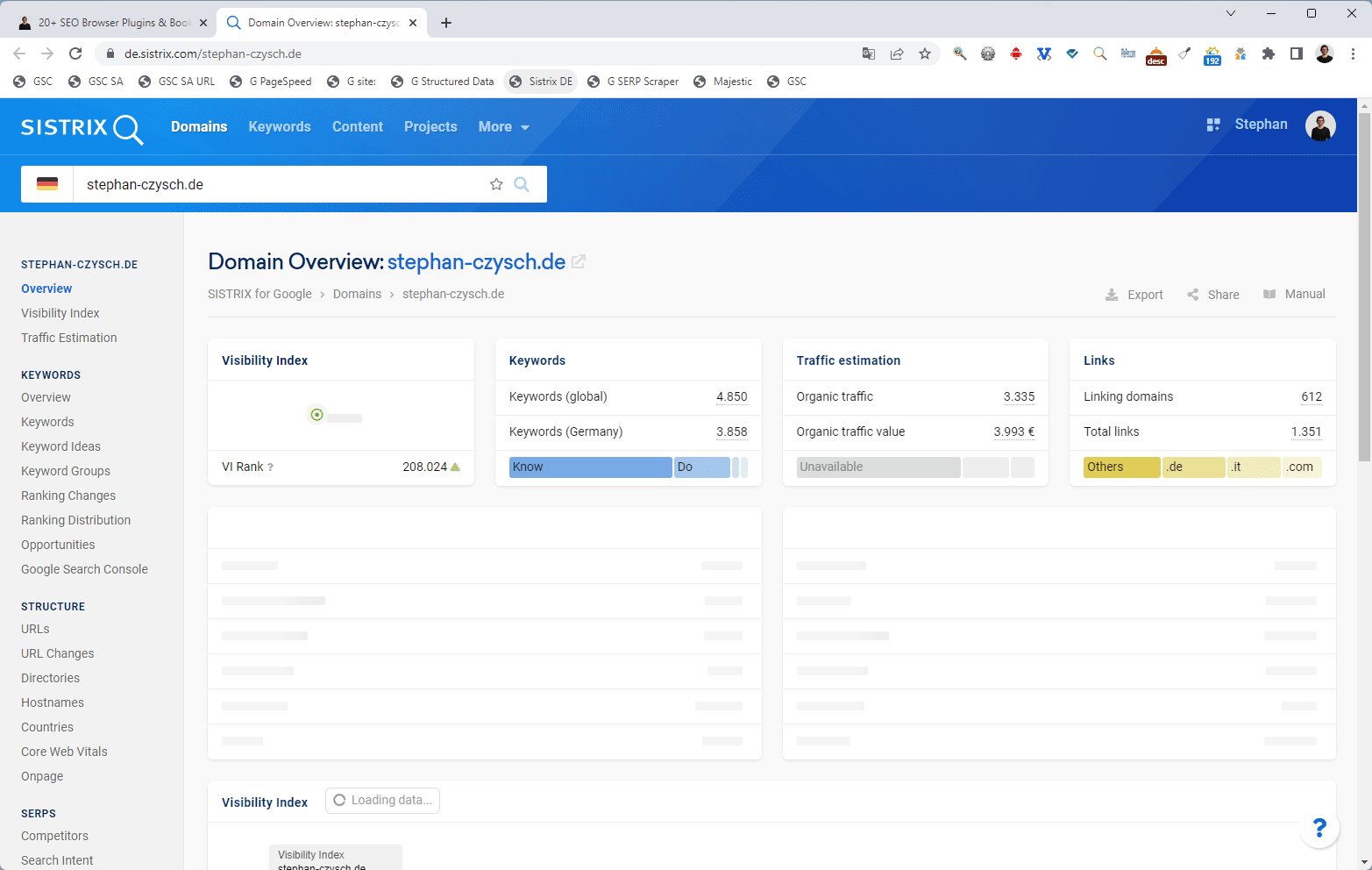
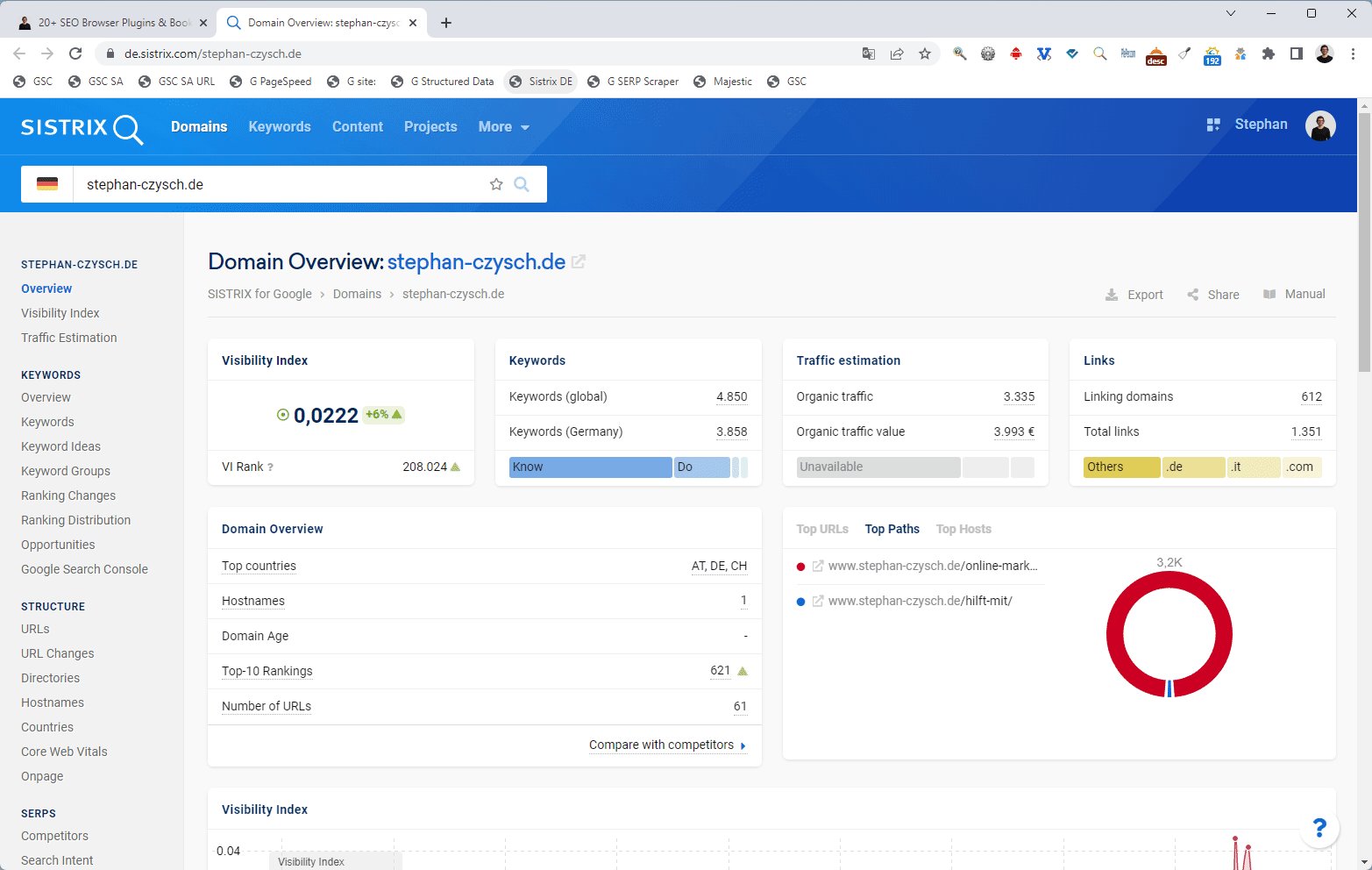
Der Sistrix Sichtbarkeitsindex ist eine Kennzahl, nach dem viele SEOs gefragt werden. Um diesen für die aktuell aufgerufene Website abzufragen, nutze dieses Bookmarklet.
javascript:void(window.open(%27https://de.sistrix.com/%27+document.domain.replace(%27www.%27,%27%27),%27_blank%27));Sistrix: Backlinks einer Domain analysieren
Durch die Kooperation mit Majestic hat sich der Datenumfang des Linkmoduls von Sistrix massiv ausgeweitet. Um die stärksten Links jeder beliebigen Domain direkt anzuschauen, nutzt du einfach dieses Bookmarklet.
javascript:void(window.open(%27https://de.sistrix.com/%27+document.domain.replace(%27www.%27,%27%27)+%27/links%27,%27_blank%27));SEMrush: Aktuelle Website in DE auswerten
SEMrush bietet für vergleichsweise kleines Geld enorm viel Funktionen. Um in SEMrush eine
javascript:void(window.open(%27https://www.semrush.com/analytics/overview/?q=%27+document.domain.replace(%27www.%27,%27%27)+%27&searchType=domain&db=de%27,%27_blank%27));Majestic: Backlinkdaten aufrufen
Zu den größten und bekanntesten Linkdatenbanken gehört die von Majestic. Mit einem Klick auf das Bookmarklet öffnest du die aktuelle Website im Tool.
javascript:void(window.open(%27https://majestic.com/reports/site-explorer/summary/%27+document.domain.replace(%27www.%27,%27%27),%27_blank%27));ahrefs Backlink-Übersicht
ahrefs.com ist eines meiner Lieblingstools, da es enorm viele Funktionen bietet. Mit dem nachfolgenden Code können die Linkquellen einer Website analysiert werden.
javascript:javascript:var%20url=window.location.hostname;if(url.search(/^www./)%20!=%20-1){url=url.slice(4,url.length)};window.open(%27https://app.ahrefs.com/site-explorer/overview/v2/subdomains/live?target=%27+url);void(0)Was sind deine Liebings-Plugins? Gibt es ein Bookmarklet, was dir die Arbeit erleichtern würde und hier fehlt? Ich freue mich auf dein Feedback!
Video-Vorstellung einer Liebling SEO Chrome Erweiterungen
Zusammen mit SEMrush habe ich im September 2022 ein Video rund um SEO-Browserplugins gedreht. Das Video kannst du dir nachfolgend anschauen, um einige der hier genannten Erweiterungen im Einsatz zu sehen.
Was du rund um Browser Plugins beachten solltest
Eins solltest du beachten: Mit Browsererweiterungen holst du dir „fremden“ Code ins Haus – der teilweise sehr weitreichenden Zugriff auf deine Browserdaten bekommt. Zwar geht es den meisten Plugin-Entwickler darum, die Funktionalität von Chrome & Co zu erweitern und Nutzen zu stiften. Doch auch wie bei Erweiterungen für Websites gibt es schwarze Schafe, die diesen direkten Zugang nutzen, um Daten mitzuschneiden und unter Umständen zu verkaufen. Irgendwoher müssen ja Traffic- und Klickstream-Daten kommen!
Aus diesem Grund rate ich dringend davon ab, mehr Erweiterungen als nötig zu installieren und die Browser Plugins renommierter Anbieter zu verwenden.
Browser-Erweiterungen werden zwar von Google und Mozilla überprüft und eine Datenschutzerklärung muss von jedem Entwickler abgegeben werden, doch man weiß nie. Achtet also darauf, welche Rechte ein Plugin anfordert.
Von einer Meldung wie „Alle Ihre Daten auf allen Websites lesen und ändern“ sollte man sich erstmal nicht abgeschreckt fühlen, denn andernfalls kann z.B. nicht auf den Quelltext zugegriffen werden, um das Canonical-Tag oder eine Noindex-Angabe zu extrahieren. Wirklich verändern und „(mit)lesen“ werden die meisten Plugins nicht.
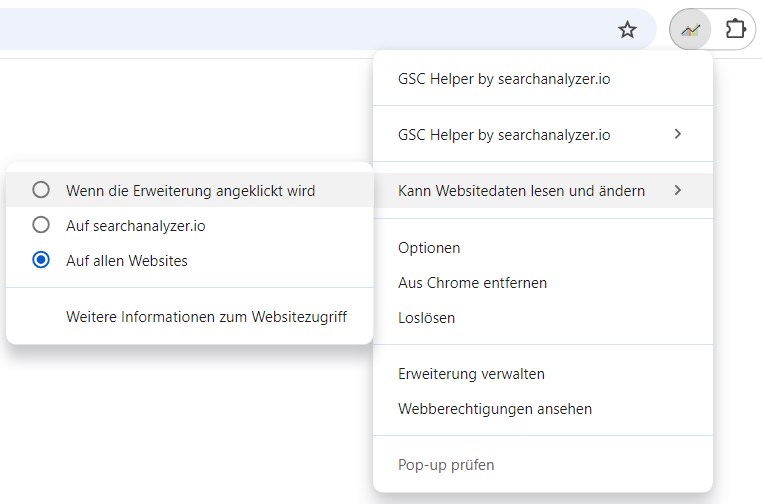
Wenn du möchtest, dann stelle pro Plugin die Zugriffsrechte genauer ein. Im Chrome-Browser öffnet sich bei einem Rechtsklick auf ein Plugin das Kontext-Menü. Dort ist „Kann Website Daten lesen und ändern“ zu finden, was standardmäßig auf „Alle Websites“ gesetzt ist.

Änderst du diese Einstellung auf „Wenn die Erweiterung angeklickt wird“, dann verzichtest du auf den Komfort einer automatischen Analyse der aufgerufenen Adresse. Damit das Plugin auf die Seite zugreifen kann, muss diese nach dem Klick auf das Logo erneut geladen werden. Dadurch ist ein dauerhaftes Mitschneiden von Daten (sofern das Plugin das macht) nicht mehr möglich.
Mit Browser Plugins die Mobile Ansicht auf dem Desktop sehen: So stellst du den User-Agent für einzelne Seiten (dauerhaft) um
Für viele Websites findet der Großteil der Zugriffe über Mobilgeräte statt. Doch als SEO arbeitet man im Browser des Laptops – und sieht damit mitunter nicht das, was die Zielgruppe sieht.
Doch auch auf dem Laptop lassen sich Websites „mobile“ ansehen. Dazu ist es notwendig, den User-Agent zu verändern, sich also als ein anderes Gerät auszugeben. Sowohl in Chrome als auch Firefox bieten die „Devtools“ eine entsprechende Möglichkeit.

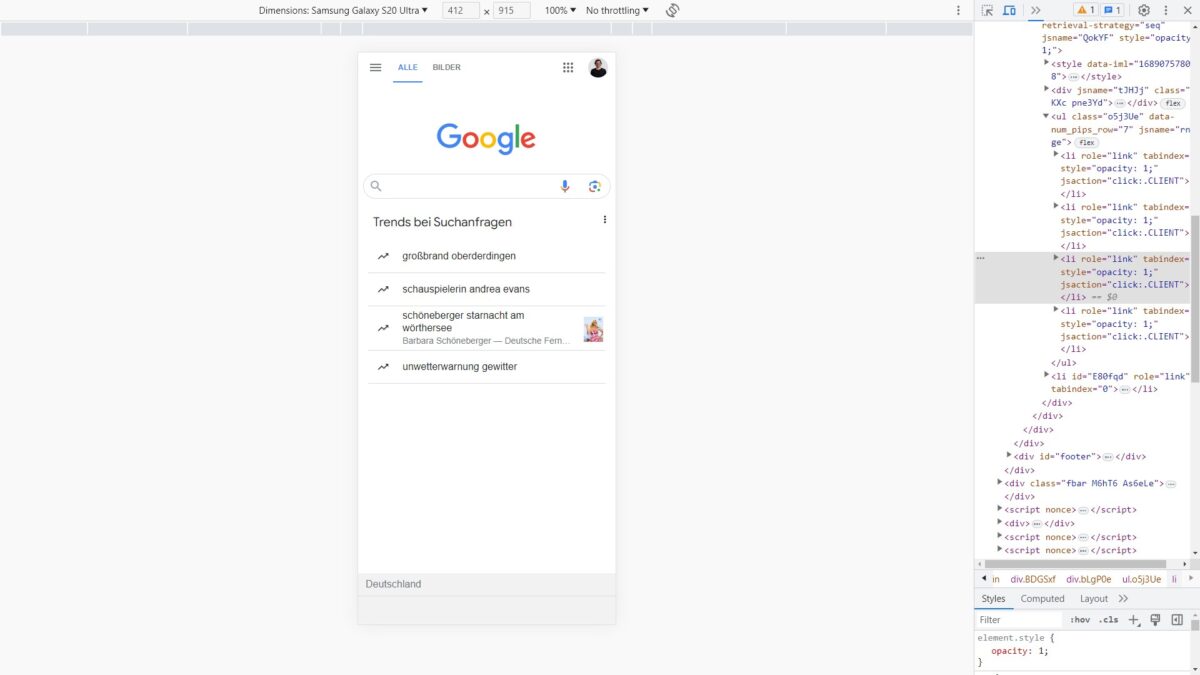
Wie das geht? Einfach die Devtools über Rechtsklick => untersuchen oder die F12-Taste öffnen. Dann ist oben ein kleines „Device“-Icon zu sehen. Im Screenshot ist das blau markiert. Nach einem Klick auf das Icon erscheint die Leiste oben und dort kann ein Mobilgerät ausgewählt werden. Danach wird die Seite nach einem Reload in der mobilen Ansicht geladen.
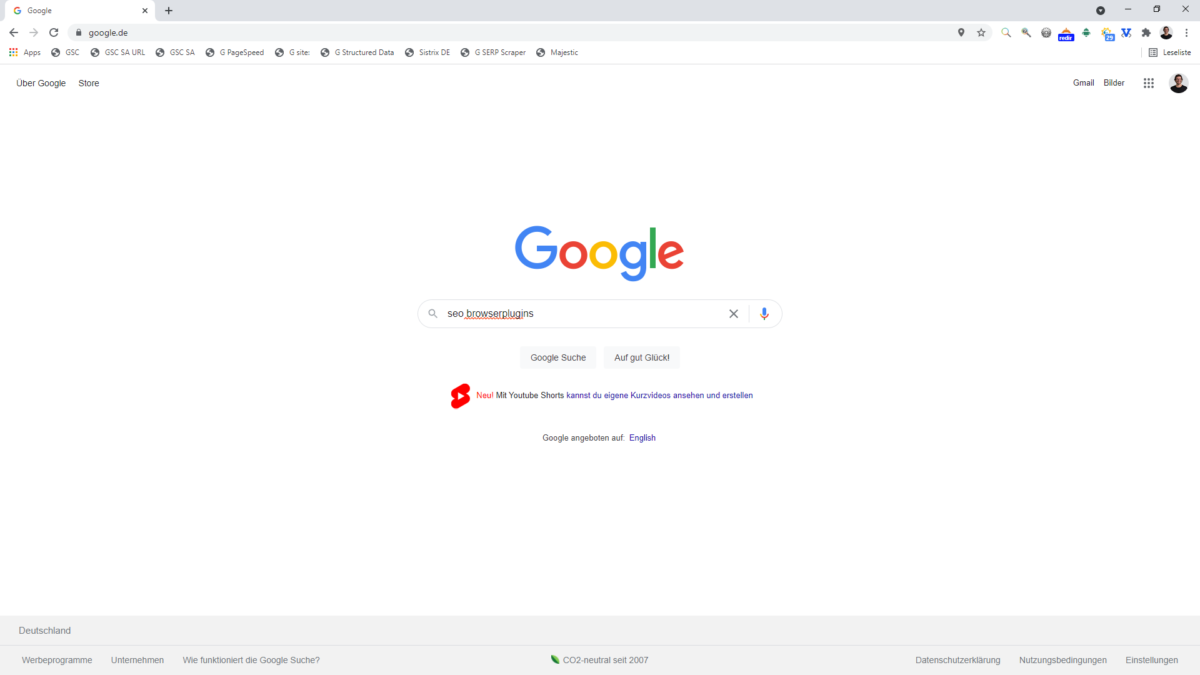
Um den User-Agent dauerhaft für eine einzelne Website wie die Google-Suche zu verändern, ist das Chrome Plugin „User-Agent Switcher and Manager“ eine sehr gute Wahl. Denn dieses erlaubt, für einzelne Websites den User-Agent immer auf einen bestimmten Wert zu setzen.

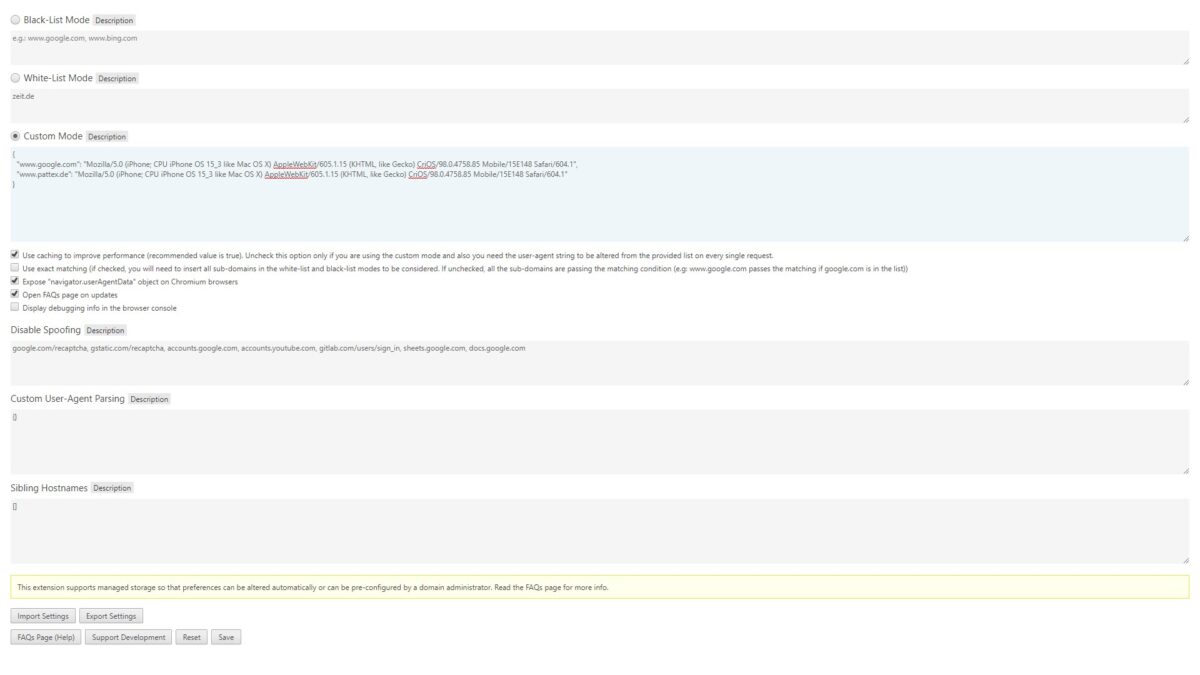
In der Konfiguration wird dazu im Custom-Mode z.B. folgendes hinterlegt:
{
"www.google.com": "Mozilla/5.0 (iPhone; CPU iPhone OS 15_3 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) CriOS/98.0.4758.85 Mobile/15E148 Safari/604.1",
"www.pattex.de": "Mozilla/5.0 (iPhone; CPU iPhone OS 15_3 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) CriOS/98.0.4758.85 Mobile/15E148 Safari/604.1"
}Solange der Custom-Mode aktiviert ist, und die aufgerufene Domain www.google.com (oder www.pattex.de) ist, wird der User-Agent auf den definierten Wert gesetzt. Dadurch ist es nicht mehr notwendig, den User-Agent manuell zu verändern.
Die Konfiguration sowie der Custom-Mode kann über einen Rechtsklick auf das Plugin-Icon geöffnet werden.




Schreibe einen Kommentar