Ok, jetzt noch schnell die Meta Description definieren und schon ist die Seite perfekt optimiert. (Leider) ist es so, dass Google in vielen Fällen ein anderes SERP Snippet anzeigt als das, was für die Website via Seitentitel und Description hinterlegt wurde.
In Ausgabe 70 des Website Boosting Magazins habe ich mit dem Artikel „Ignoriert Google deine Meta-Description?“ auf das Thema hingewiesen und mein Browser-Plugin „SERP Snippet Scraper“ als einen einfachen Workflow vorgestellt, um das tatsächlich von Google angezeigte Snippet zu erheben. Mit den so gewonnenen Daten lässt sich dann das Snippet nochmals gezielt optimieren.
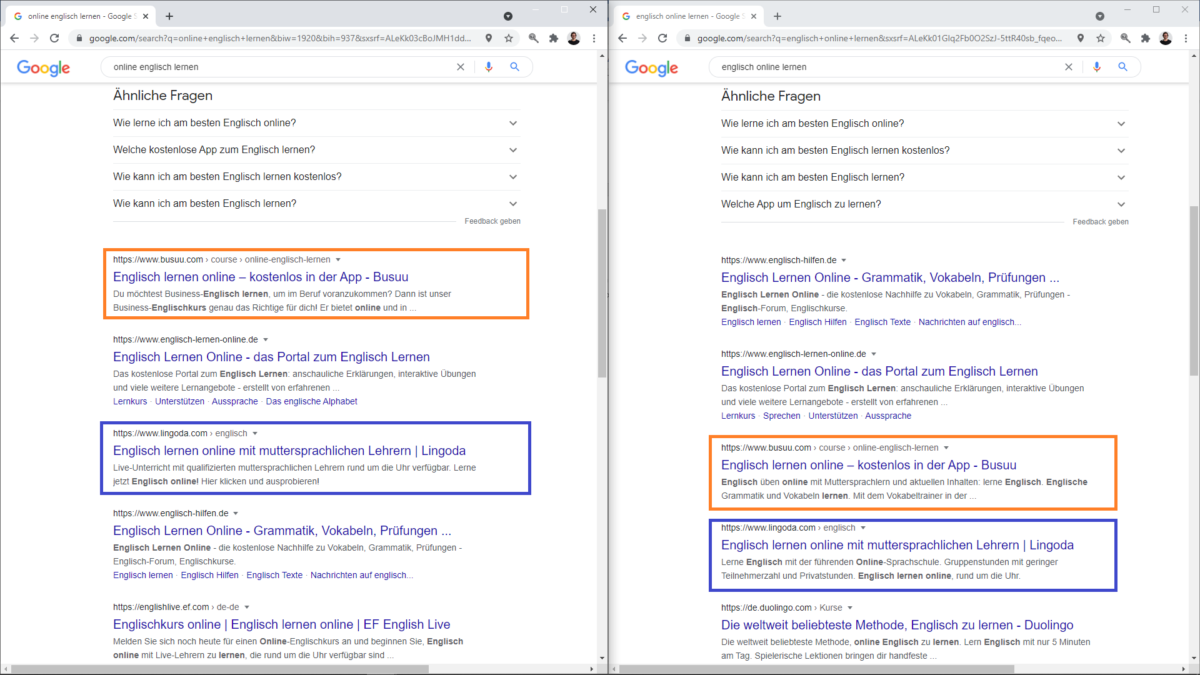
Denn es ist nicht so, dass Google immer dasselbe Snippet anzeigt. Trotz identischer Nutzerintention kann auch ein vollkommen anderes Snippet kommen. Mein Beispiel im Artikel war dieses:

Bei den umrandeten Suchtreffern wird jeweils eine andere Meta Description angezeigt. Auch ist ein anderer Seitentitel ist grundsätzlich möglich.
Inhalt
Das angezeigte SERP Snippet mit SERP Snippet Extractor erheben
Das damals vorgestellte Plugin habe ich gerade in Version 2.0 veröffentlicht. In diesem Zuge habe ich mich auch für eine Umbenennung zu „SERP Snippet Extractor“ (statt Scraper) entschieden.
Die wichtigsten Neuerungen der zweiten Version sind:
- Support für mobile User-Agents
- Zusätzliche SERP-Insights
Weitere Informationen zum Plugin gibt es auf der Website meines Tools getindexed.io. Das Plugin selbst kann natürlich direkt im Chrome Web Store heruntergeladen werden.
Hier findest du eine Übersicht meiner Lieblings SEO-Browserplugins sowie eine Übersicht über kostenlose SEO-Tools.
Neu mit Version 2.1: Der Pixelrank, Pixel height und Snippet Preview
*Update 26. Juni 2023*
Die Weiterentwicklung des Plugins schreitet voran und nun wird auch die Pixelposition jedes Rankings, sowie dessen Höhe erfasst.
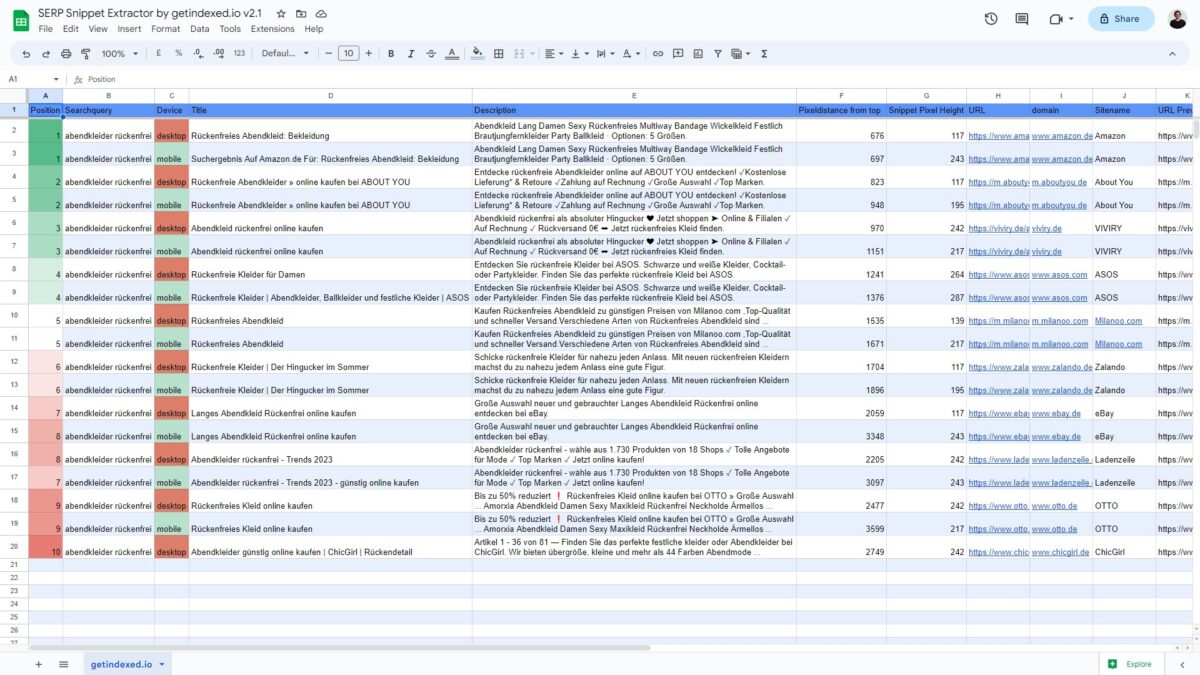
Um die Unterschiede zwischen Desktop und Mobile sichtbar(er) zu machen, habe ich die extrahierten Daten für meine Beispielsuchanfrage umsortiert. Die neuen Metriken sind in Spalte F und G zu finden.

Bereits in der Website Boosting Ausgabe 69 fragte Mario Fischer, inwieweit die Position eines Suchtreffers überhaupt noch aussagekräftig ist. Denn die Suchergebnisse für dieselbe Suchanfrage können Desktop und Mobile fundamental anders aussehen.
Genau für solche Analysen habe ich den SERP Snippet Extractor als weiteren Datenpunkt um die „Pixeldistance to top“ erweitert. Dieser Wert gibt an, wie weit von oben ein Suchtreffer weg ist.



Schreibe einen Kommentar